

Please note that other Pearson websites and online products and services have their own separate privacy policies. This privacy notice provides an overview of our commitment to privacy and describes how we collect, protect, use and share personal information collected through this site.

This is why HTML pages are typically very lightweight in terms of file size.Pearson Education, Inc., 221 River Street, Hoboken, New Jersey 07030, (Pearson) presents this site to provide information about Peachpit products and services that can be purchased through this site. The tags count on those files always being where they’re supposed to be in order to display them. This means that the tags point to files in their exact locations relative to the page. Note that in HTML, images and media are not embedded, but placed.

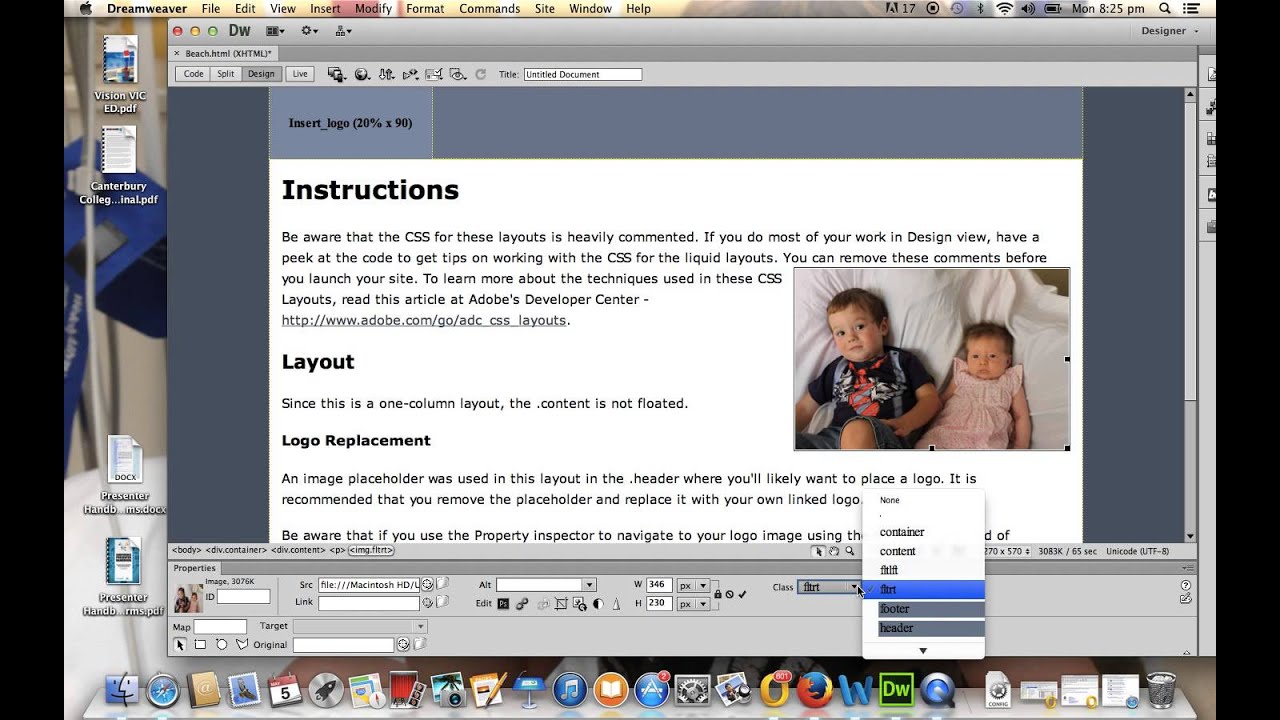
The tag now contains the border attribute, which is set to a value of 3, just the way you typed it in the Property Inspector.Īs you change or add options to a selected image, Dreamweaver changes code behind the scenes.ħ Choose File > Save to save your work, then choose File > Close. Click on the background of the page to deselect and note the appearance of the border. The Property Inspector at the bottom of the page displays and sets the properties for the image.Ħ In the Border text field of the Property Inspector, type 3 to set a three-pixel border around the image, then press Enter (Windows) or Return (Mac OS). Click once on the image in the document window to select it. In the Accessibility category, uncheck the Images option.ĥ The code shows that the HTML tag has been used to place the image. You should always provide each image with alternative text, but you can disable this panel by choosing Edit > Preferences (Windows) or Dreamweaver > Preferences (Mac OS). The Image Tag Accessibility Attributes dialog box appears when you add images, to provide additional information for users with special needs (such as the visually impaired). When the Select Image Source dialog box appears, select the file named gears.jpg, located in the images folder within the dw01lessons folder.Ĥ Press OK (Windows) or Choose (Mac OS) when the Image Tag Accessibility Attributes dialog box appears, type the words Gears Image in the Alternate text field, and press OK to place the image. This is where you’ll place a new image.Įnter the Split view before you insert the image onto your page.ģ From the Common category in the Insert panel on the right side of the screen, click on the Images element ( ) and choose Image. In the Design view portion of the Split view, click below the line of text to place your cursor underneath it. Select the Images.html file and press Open to edit the file.Ģ If necessary, click the Split button in the Document toolbar so that you’re viewing both the layout and the code for your page. When the Open dialog box appears, navigate to the dw01lessons folder. To place an image and see the resulting code, follow these steps:ġ Choose File > Open. The tag is the most common example its job is to place and format an image on the page.

You use some tags in HTML to place items, such as pictures or media files, inside a web page. For more Adobe Dreamweaver training options, visit AGI’s Dreamweaver Classes.Īdobe Dreamweaver Tutorial: Placing images in HTML in Dreamweaver It is the first lesson in the Adobe Dreamweaver CS5 Digital Classroom book. This tutorial provides you with a foundation for working with Adobe Dreamweaver images. What you’ll learn in this Dreamweaver Tutorial:


 0 kommentar(er)
0 kommentar(er)
